WHAT YOU GET?
Module 01
Learn the Design Fundamentals
Mastering the fundamentals is the cornerstone of any successful UI/UX designer. In this module, we focus on equipping you with the essential knowledge and skills that form the building blocks of exceptional design.
Module 02
Figma Academy
In the Figma Academy module, we take you on a step-by-step journey through the various aspects of Figma, ensuring you become proficient in utilizing its full potential. From the basics of navigating the interface to advanced techniques for creating complex design systems and interactive prototypes, this module covers it all.
Module 03
UI Elements: The Building Blocks of Exceptional User Interfaces
In this module we will go through the essential components that form exceptional user interfaces. As a UI designer, understanding these elements and their characteristics is crucial for creating intuitive and visually appealing designs.
Module 04
Master the Science of Color
Understanding the principles of color is essential for creating visually appealing, harmonious, and meaningful user experiences. Through the Color Theory module, we dive into the psychology of colors, color systems, color harmony, and the effective use of color in UI design.
Master color theory and create harmonious color palettes
Create accessible color palettes
Learn how to apply a color palette to your design
Module 05
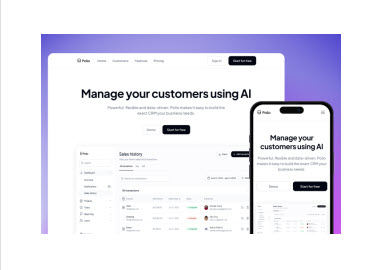
Design a Responsive Landing Page With Your Design System
The Practical Web Design module focuses on two key aspects: creating your own design system and crafting a captivating landing page. You’ll learn how to establish design guidelines, and design a fully responsive landing page that adapts to different devices.
Create an accessible design system from scratch
Learn how to build an accessible design system for your projects.
Design a modern landing page
Ideate, wireframe, and design a landing page for a SaaS product.
Make your design responsive
Make your design adapt to different devices such as tablet and mobile.
Deliver your project
Learn how to prepare and deliver your project to the developer.
Module 06
Design Challenges
In the Design Challenges module, we present you with exciting opportunities to test your knowledge, hone your skills, and apply what you’ve learned in real-world scenarios. Get ready to tackle a series of design challenges that push your creativity, critical thinking, and problem-solving abilities to new heights.
Module 07
Prototyping & Animations
In the Prototyping & Animation module, discover the power of prototyping and animation as you transform static interfaces into interactive and engaging experiences. Master the art of creating seamless transitions, captivating animations, and user-friendly prototypes that truly showcase the potential of your designs.
Learn the basics of prototyping
Learn the fundamentals of prototyping in Figma.
Make advanced micro-interactions
Turn your static UI elements into animated components.
Create advanced prototypes
Learn how to create advanced animations and interactions in Figma.
Make seamless UI animations
Learn real-world techniques to make smooth animations and transitions.